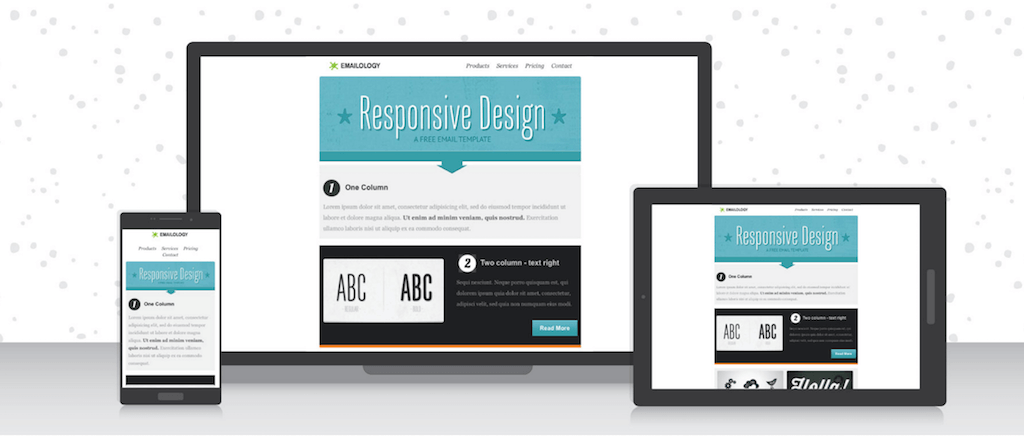
Email On Acid Responsive Template

The template as seen below supports 1 3 columns depending on the size of the viewers screen size.
Email on acid responsive template. Leading email render testing platform. We offer a welcome series template abandon cart template and more responsive email tempaltes. Leading email render testing platform. Back in 2013 email on acid offered our first free responsive email template to help the email community move to responsive design as mobile readership was on the rise.
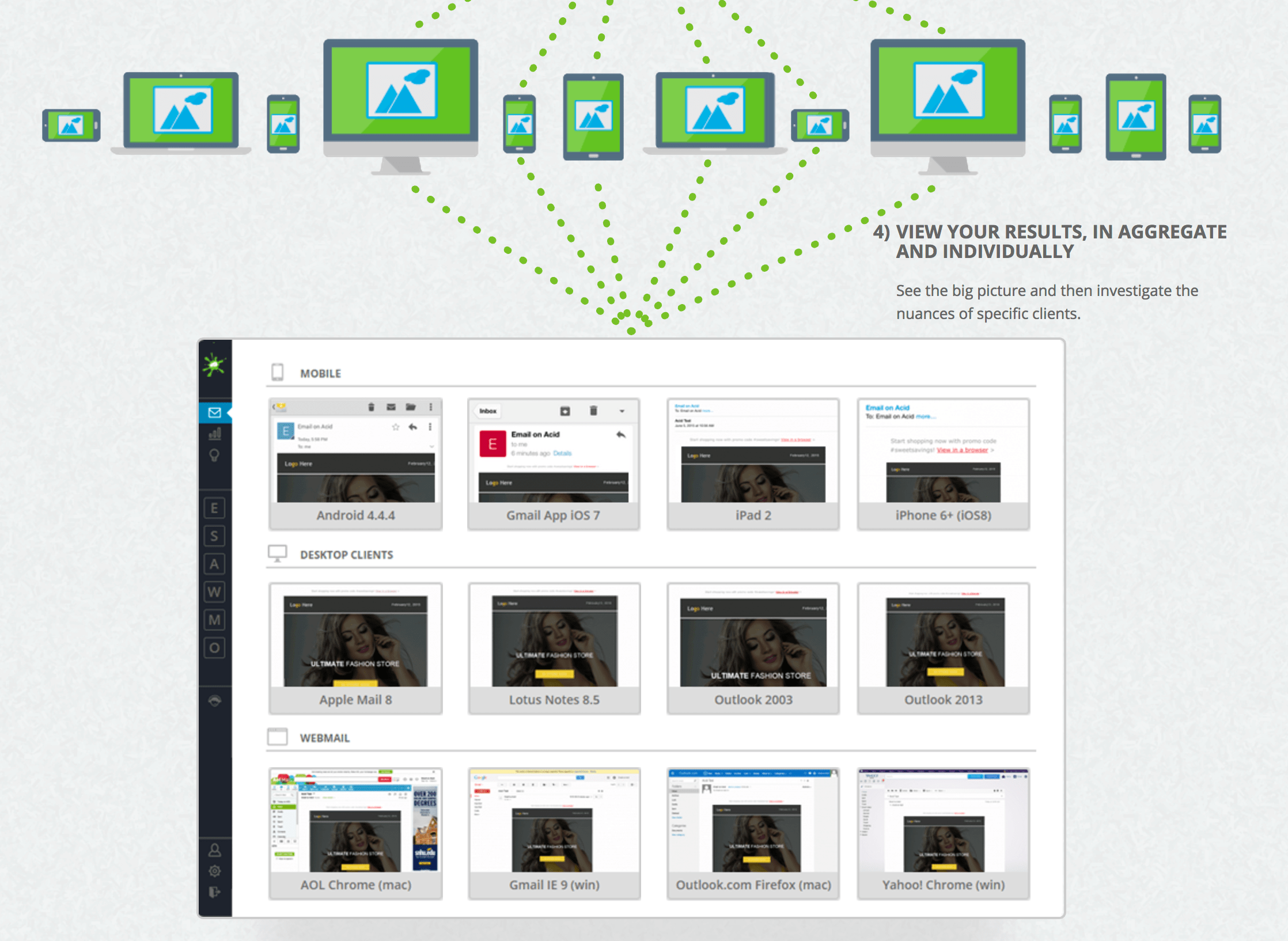
Emailology responsive email template coded from scratch and tested across all of our email clients desktops and mobile devices this template looks fantastic in every inbox. Use email on acid to test your emails across clients apps and devices and improve your email marketing workflow. The team at email on acid created this free responsive email template that you can adapt to your business needs. All of these templates are free to use with any email on acid account.
Email on acids responsive template library. Download our free responisve html email templates. Easily customize it to fit your branding needs. Templates may 2 2018 mailninja summer responsive email template designed by our friends at mailninja summer comes loaded with a bunch of great features and a beautiful design that will have your subscribers thinking of refreshing drinks on a warm beach.
This template offers three different layouts that trigger based on the width of the screen. Use email on acid to test your emails across clients apps and devices and improve your email marketing workflow. With the popularity of mobile email and so many of our users asking about best practices for responsive emails wed like to help with a free responsive email template to get you up and running as fast as possible. Eoas email template comes in three different layouts each of which is activated depending on the screen size of the device you are using to read the email.
Responsive email template from email on acid released by email on acid this pre designed template offers three layouts which trigger based on the width of the screen. Over the years weve been building up a bulletproof selection of templates. By default it supports 1 3 columns and as you trigger each media query conditional statement it converts to a one a column layout for mobile devices.