How To Use Wordpress Templates

To add another one simply click on the add new button.
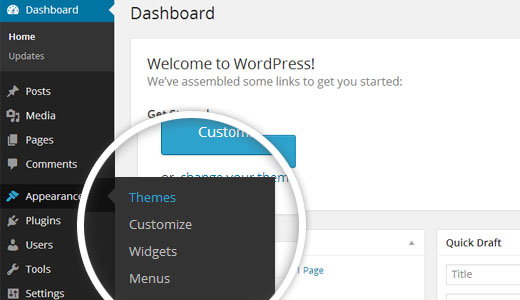
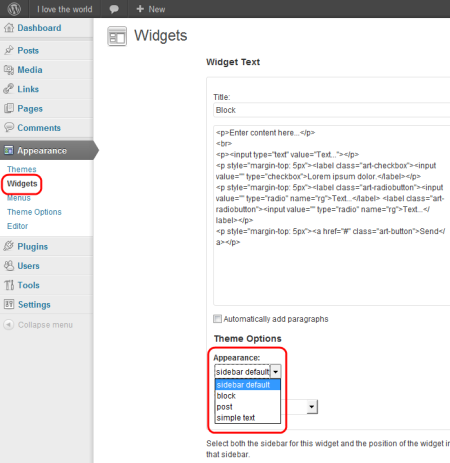
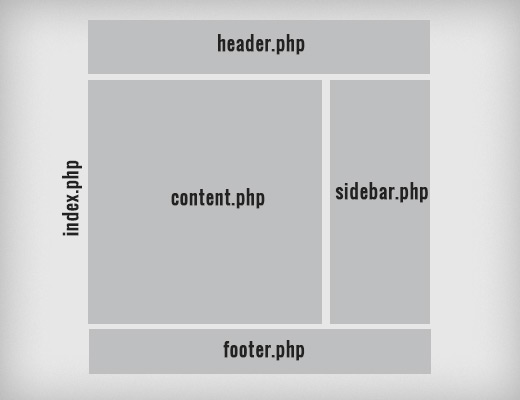
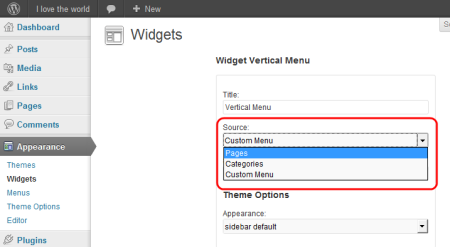
How to use wordpress templates. Go to wordpress admin panel pages add new. The header file will typically be loaded on every page of your wordpress site allowing changes to be made to a single file that will apply across the entire website. Create a new page and set its template to pagewithoutsidebar. Go to appearance widgets and add a widget to the header widget area.
You can use the bloginfo. Either look for the theme in the directory or upload the theme file from your computer. For this you will need theme files in an compressed archive zip or gz. For this part of how to use wordpress themes just go to your wordpress dashboard and then from appearance select add new.
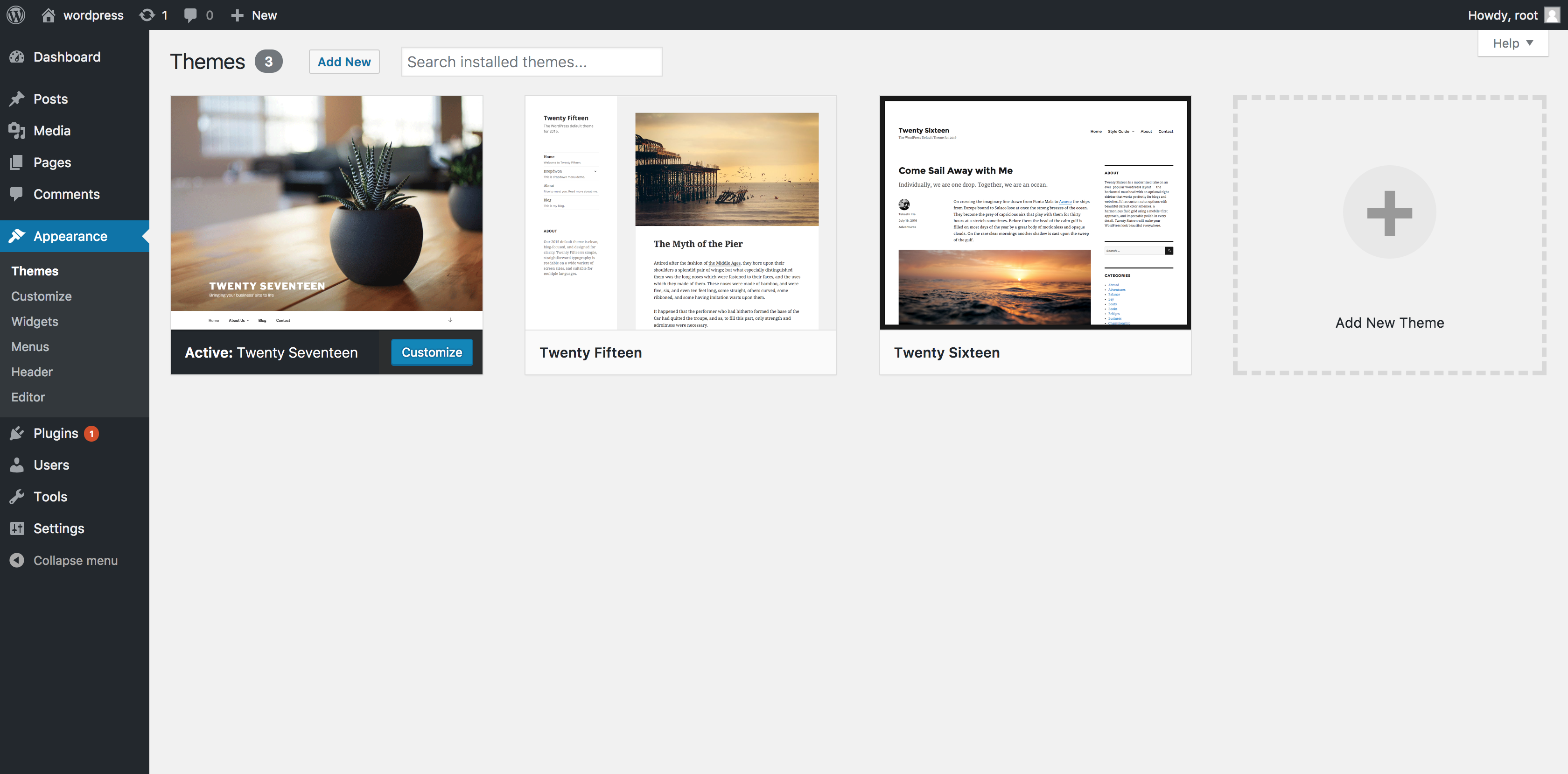
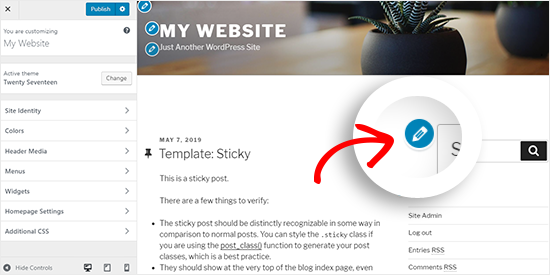
As there are no design elements in the template yet a blank page like the image below is displayed. Now you just activate it. Your widget will appear in the top left corner of the header. The first thing you need to do when you want to install a new wordpress theme is to login to your site admin page.
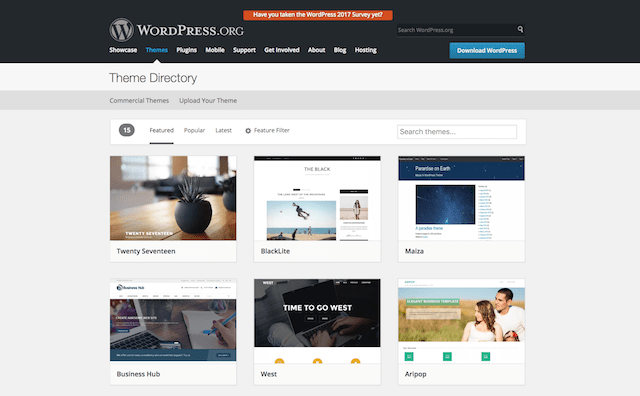
Once you are on the themes page click on the add new button at the top. Headerphp is a default template used in most wordpress themes. It defines the header area of web pages generated by wordpress. Please follow the steps below.
Here you will see all the themes you have currently installed in your application. Voila youve got it installed. Open the newly created page. In artisteer 40 you can add widgets to header and position them with css code.
In cpanel file manager navigate to your themes folder. The header template for your wordpress themes is the starting point for every wordpress theme because it tells web browsers information such as the title and url of your blog. You can see the new custom page template listed on the right side. Next login to your wordpress admin area and click on appearance themes.
Download the theme zip file to your machine. On the next screen click on the upload theme button at the top. How to install wordpress themes. Tag plus a little html code to display your blog name and tagline.
Once done publish it.