Squarespace Templates With Fixed Navigation

Show on scroll in site navigation.
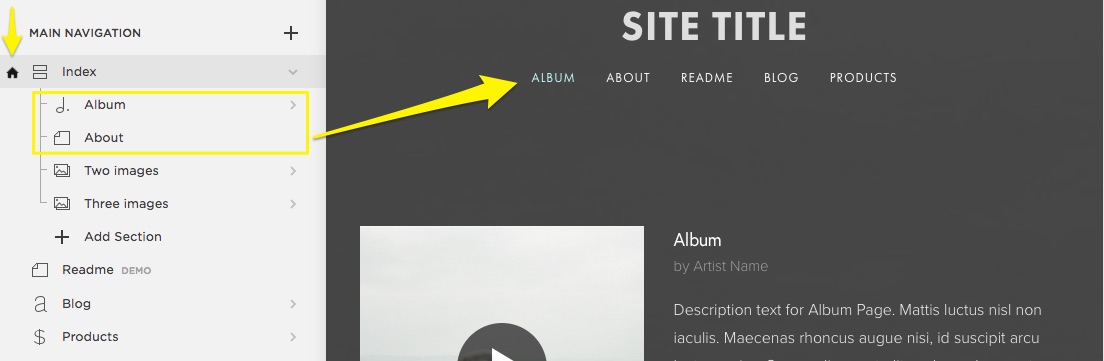
Squarespace templates with fixed navigation. To lock the navigation choose index scroll nav. You can add links for content and album sections to the navigation. This is supported in some templates. By this way you can also add sticky navigation only or full header.
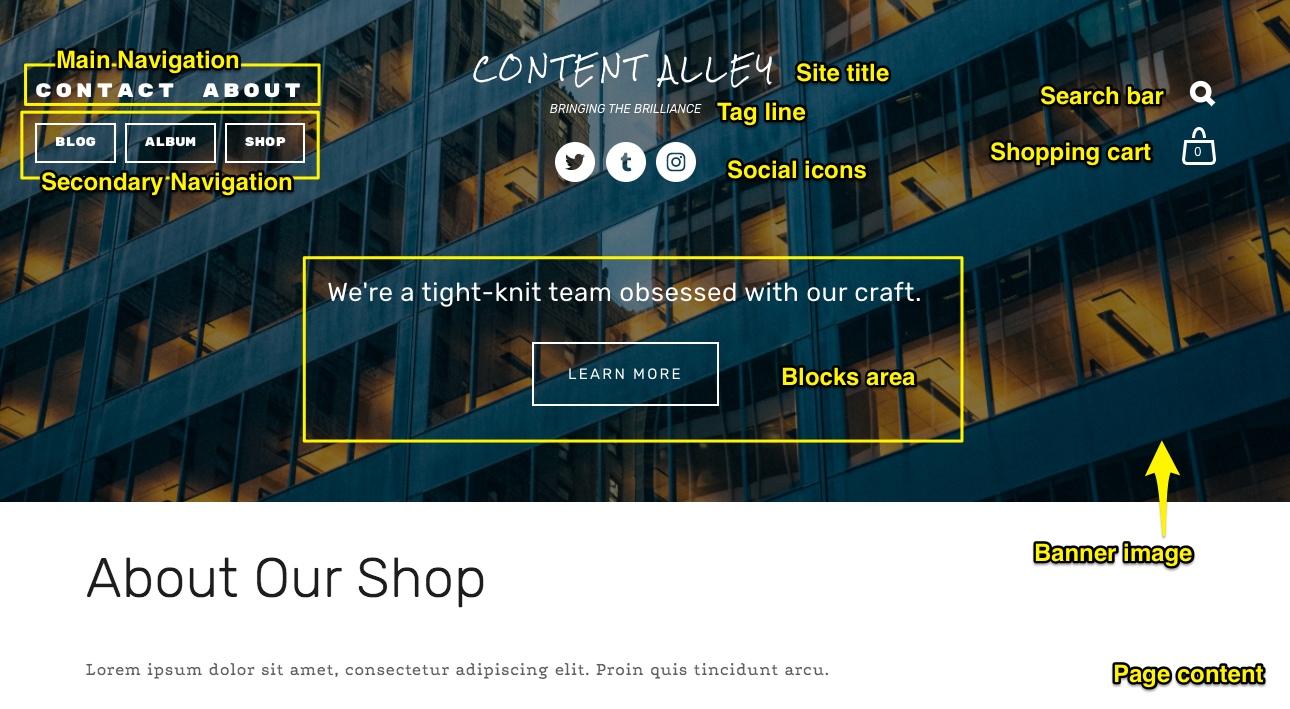
Larger mobile devices such as tablets may display the desktop styles. Although every template is customizable there are special style rules and features built into each template. Secondary navigation generally displays near the footer or main navigation in the. Navigation display by template.
Fixed or sticky navigation stays in the same position at the top of the browser while you scroll down the page. Today i will show you step by step guide how to add squarespace fixed header on any template. The header navigation can be locked to appear at the top of the browser window when you scroll down the page fixed navigation. Squarespace templates define a sites style and functionality.
Many of these are unique to the templates family. Secondary and footer navigation menus are only available in version 70. Some templates have mobile specific tweaks in site styles for an extra layer of customization. All squarespace templates are optimized with responsive design allowing your site to adjust to the format of any mobile device or browser.
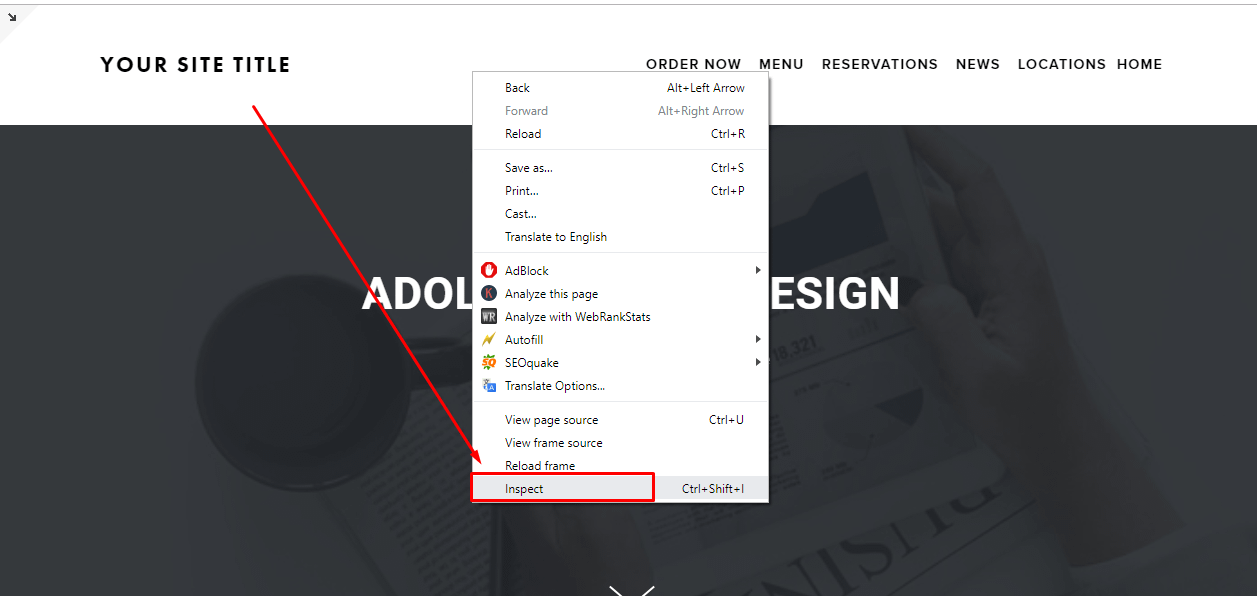
Most mobile devices hide site navigation behind a menu icon or link. This guide offers a comparison of key features by template family. When you click the link the page scrolls to that section. If you know how to do this then you will able to make this on your website very easily on any squarespace template you use.