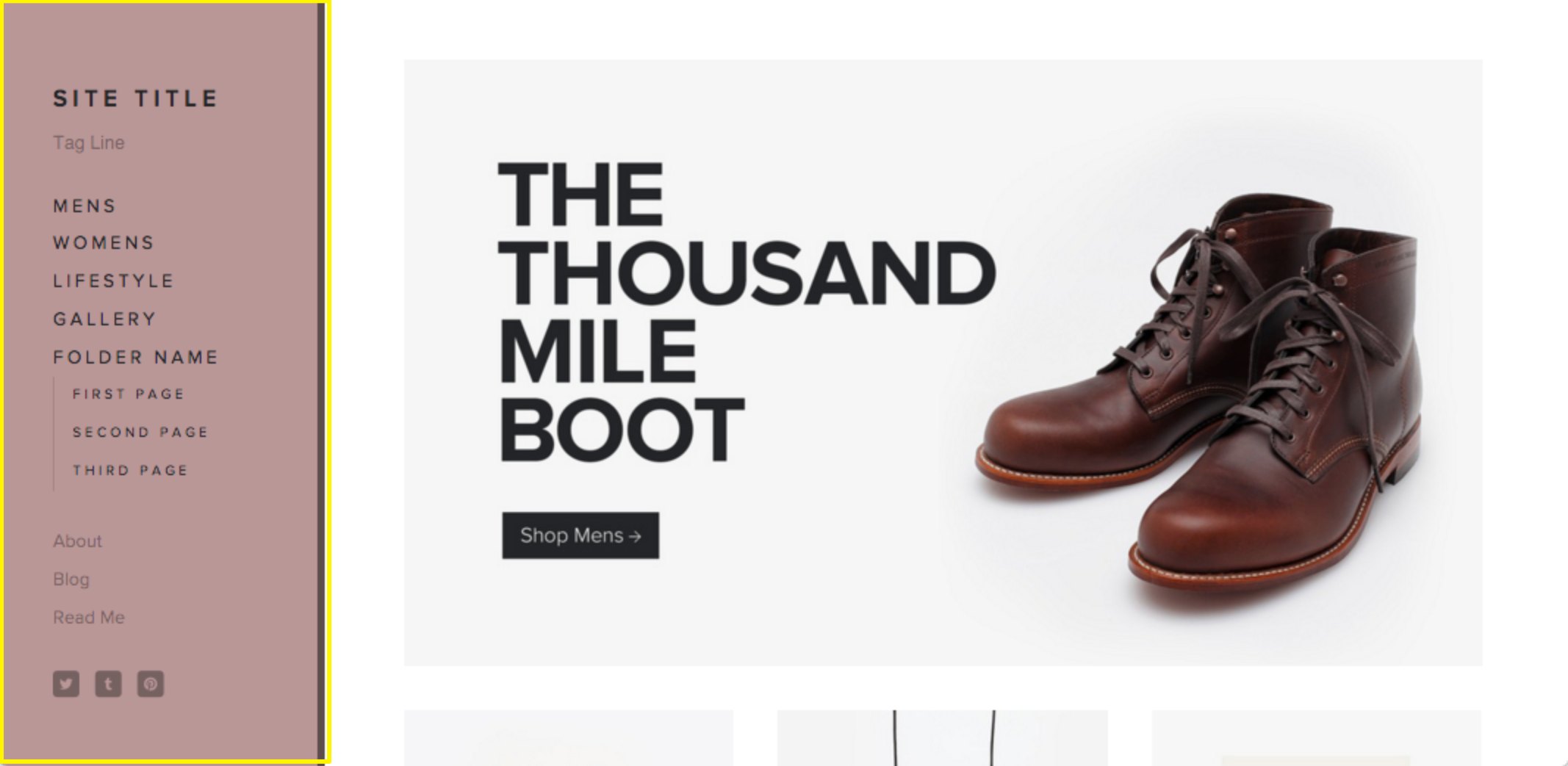
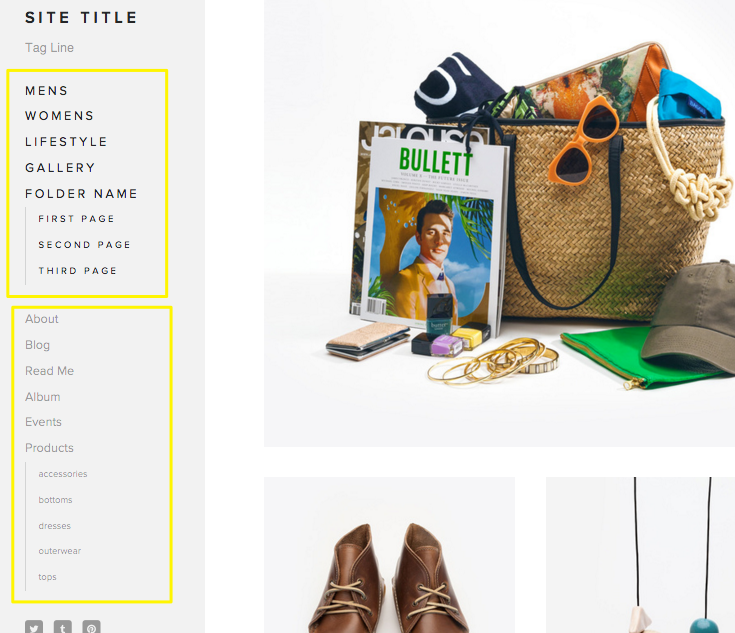
Squarespace Templates With Side Navigation

This guide offers a comparison of key features by template family.
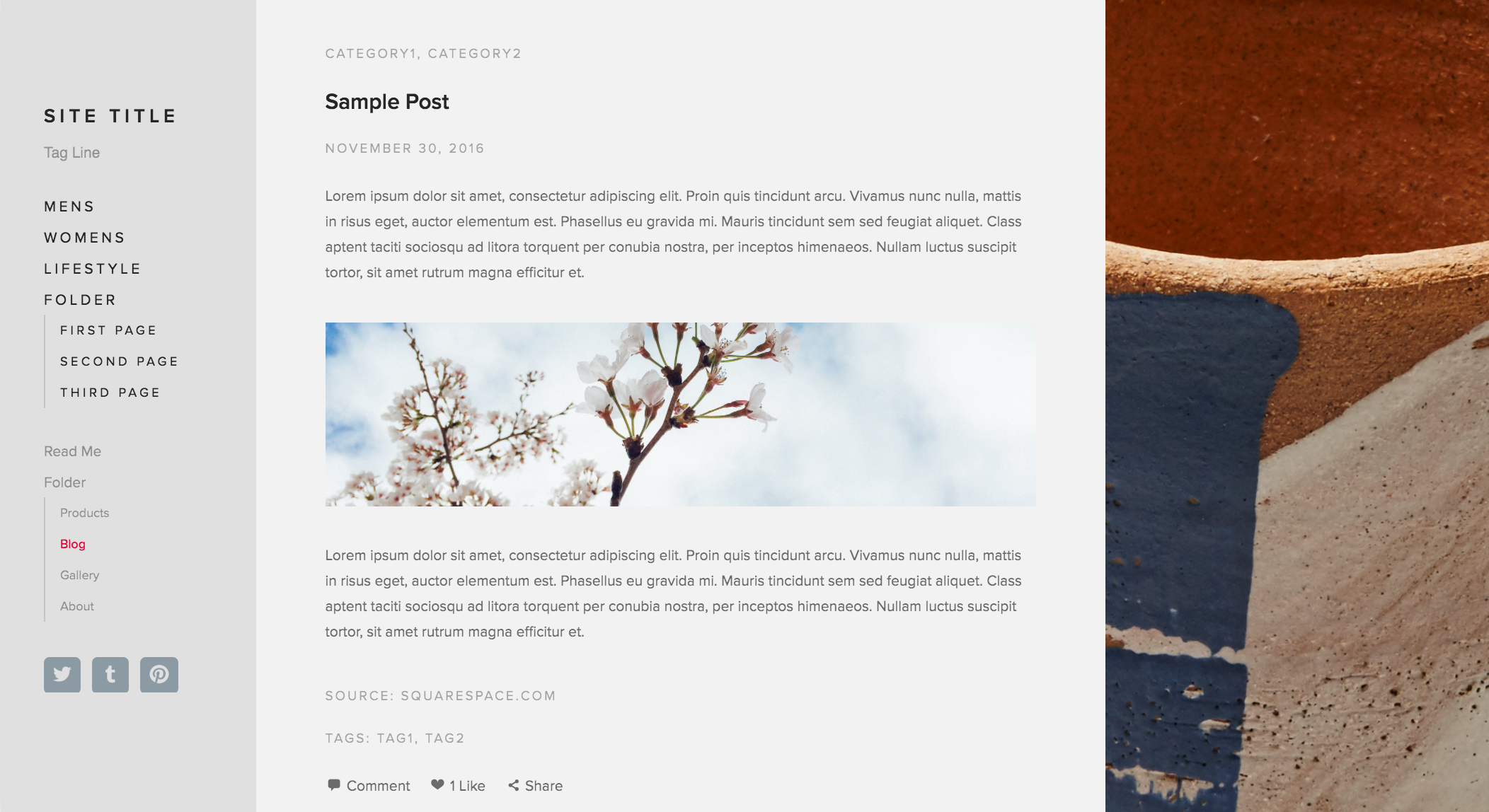
Squarespace templates with side navigation. Secondary navigation generally displays near the footer or main navigation in the. Secondary and footer navigation menus are only available in version 70. Nearly half of squarespaces templates are in this family see the full list here so a sidebar workaround is a serious must. But before you jump into any customizations on your new sites design its important to build a foundation through adding pages and setting up your navigation.
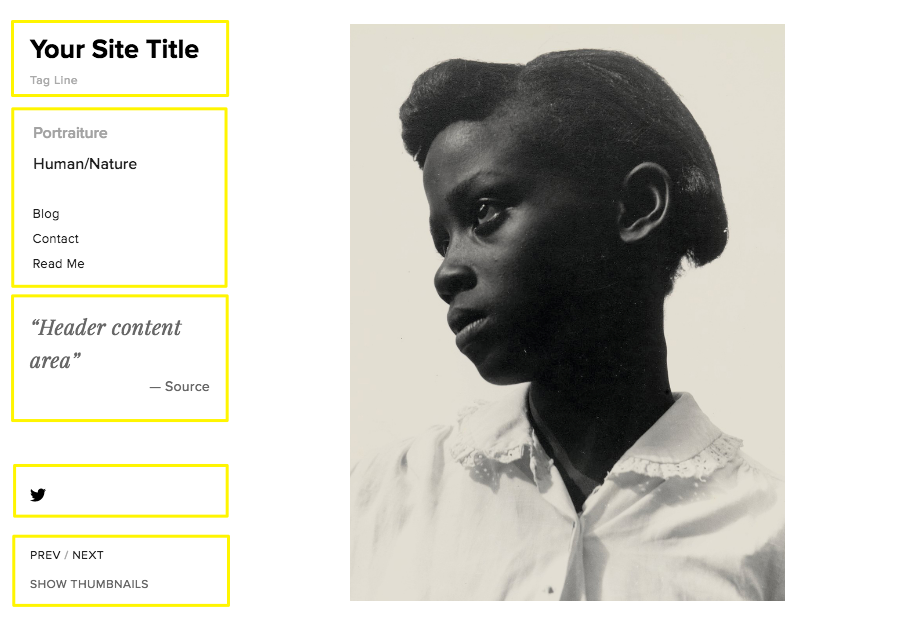
Navigation typically displays at the top of your site although some templates support navigation in a footer or sidebar. You can create a drop down menu by adding a folder to your navigation. Every template supports blog pages and each templates blog has its own style and layout. Squarespace templates define a sites style and functionality.
Some squarespace templates display content sidebars as part of their layout. Templates usually only have one of these menus but a few templates can have both. Using squarespace templates with side navigation. Nested folders folders within folders or multiple levels in drop down menus arent sup.
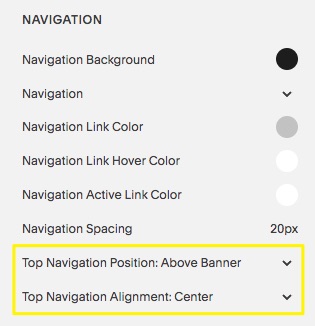
To learn more visit using folders. This guide explains how to customize your navigation. Although every template is customizable there are special style rules and features built into each template. Squarespace templates are flexible beautiful and functional.
Depending on the template they may only appear on specific collection pages like blog pages or site wide. These are editable areas where you can add text images links and more. They offer you the ability to create a customized website that can enhance your brand image and engage with your visitors. Today im going to walk you through exactly how to create and add a faux sidebar to your blog posts and blog page.
Now that youve chosen a squarespace plan and template its time to start customizing the site to your needs. In version 71 you can use text links to create additional navigation menus manually. This guide covers blog page design features specific to certain templates. Many of these are unique to the templates family.
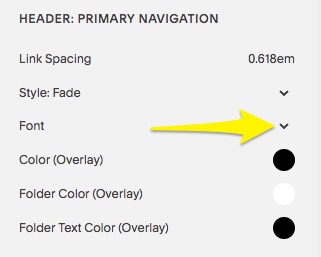
All templates include site styles options for changing the font color and size of your navigations links and many templates support additional options.