Angular Component Template

Join the community of millions of developers who build compelling user interfaces with angular.
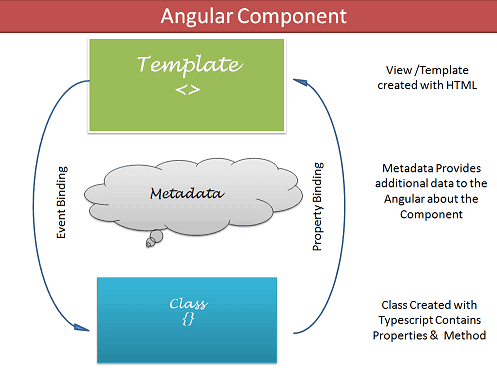
Angular component template. This makes it easier to write an app in a way thats similar to using web components or using the new angulars style of application architecture. We can externalise our html template into a separate file and include it in with the templateurl property. Part 6 of advanced angular component patterns. Angular components are a subset of directives always associated with a template.
In other words only one of templateurl or template can be defined per component. A component must belong to an ngmodule in order for it to be available to another component or application. Like the name indicates the ng template directive represents an angular template. The reason angular 4 changed template to ng template is because there is a name conflict between the template tag and the html template standard tag.
Unlike other directives only one component can be instantiated per an element in a template. We can also define styles for our component via the styles and styleurls property. By default styles for our components are encapsulated that means that they dont leak out and affect the re. This is one of the major changes in angular 4.
Component plays a vital role in angular 2 and its very important to understand it better before digging into another topic. Angular is a platform for building mobile and desktop web applications. Is used to reference the value inside the ng template and inputvar is the name of the variable provided by the toggle component to the template. Let us now use the template along with the if else condition and see the output.
It will deprecate completely going ahead. In angularjs a component is a special kind of directive that uses a simpler configuration which is suitable for a component based application structure. Overall i do not recommend using component inheritance but rather use composition to mix and match multiple components together. In the component we can define either template or templateurl and cannot define both template and templateurl property.